Top Performance Tests for WooCommerce Stores

Time is money. You all must have heard this term if you are in business. The saying is true for ecommerce stores especially those based on WooCommerce.
Why? Because even visitors don’t have the time to wait while your store loads. They all now have fast internet and they want the sites to load within seconds. This way they can get the products they want and order them.
Table of Contents
- Searches for a product > Clicks a result > Checks the product > Leaves or Orders
- Top Performance Tests for WooCommerce Stores
- Bottom-line
Here is how a typical visitor of an eCommerce store things:
Searches for a product > Clicks a result > Checks the product > Leaves or Orders
The whole process shouldn’t take more than a minute for the visitor.
Now, if the website takes more than a few seconds to load, the visitor will close the website and move to another result on the page.
So, how can you improve the performance of your WooCommerce store? You test your site performance and improve based on recommendations.
Here are some of the top performance tests that you should do to speed up your WooCommerce store. Let’s discuss all the performance tests in detail.
Top Performance Tests for WooCommerce Stores
Let’s see various performance tests that WooCommerce stores can do to improve overall speed.
1. GTMetrix

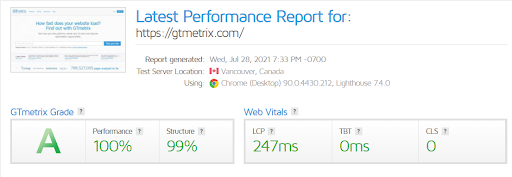
Performance matters the most for any ecommerce store. The best speed test software you can use is GTMetrix. You can easily see your site performance including various metrics such as LCP, TBT, CLS, and Structure.
GTMetrix uses Google Lighthouse for measurement of Core Web Vitals (Google speed testing metrics). It tests Time to First Byte (TTFB), Total Blocking Time (TBT), Longest Contentful Paint (LCP), and Cumulative Layout Shift (CLS).
Finally, GTmetrix offers its own grade for site performance, which in our case is, A grade.

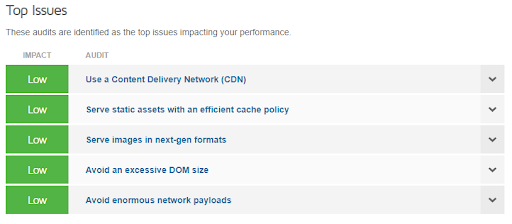
If there are any issues on the site, they are shown under the testing graph. In our case, we don’t have any impact on the site and all issues are already resolved. But if the speed is slow, the Impact column will show ‘High’ instead.
2. Pingdom

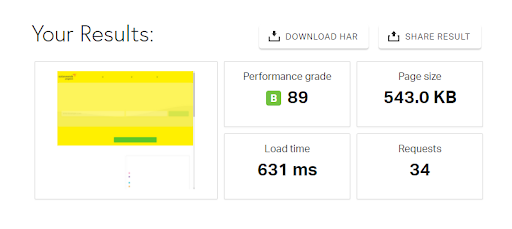
Next tool in our list is Pingdom. The performance testing tool checks for page size, load time, and the number of requests generated on the server.
We have tested Pingdom.com and the result is in front of you. It has a page size of 543KB, which is already less than 1MB. The performance grade shows the overall performance from A, B, C, D, and E. And the performance rating is from 0 to 100. The site in reference has a rating of 89.
Since load time matters the most for any site, Pingdom tool also shows that. The site in reference has a load time of 631 milliseconds.
Pingdom also shows the speed results.

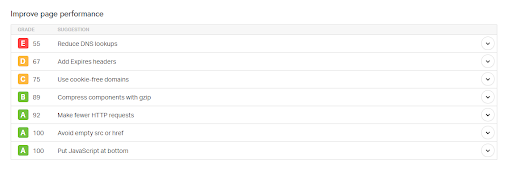
Here you can see the page performance issues that can be fixed to increase the speed of the website even further.
3. Web Page Test
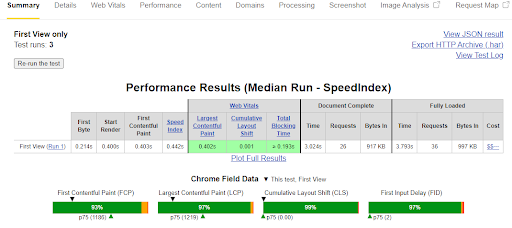
Next in our list is the Web Page Test. It is a testing service that checks the speed of your site from multiple locations.
The test is highly comprehensive and tests for speed, Core Web Vitals, DOM Content Load, and Full page load.

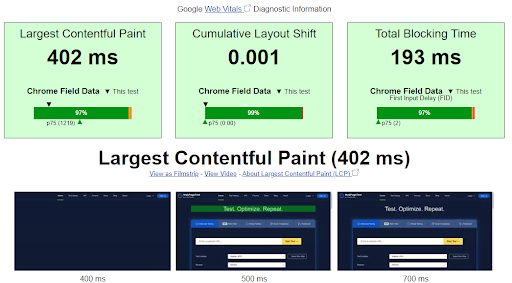
It also shows the Core Web Vitals metrics in detail.


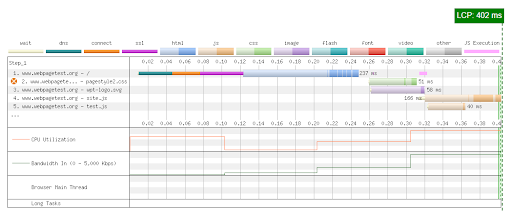
If you want to see how much delay any element on your website is causing, then the best way to check that is with this speed test tool.
It can test WooCommerce stores easily and displays results of all elements on a page.
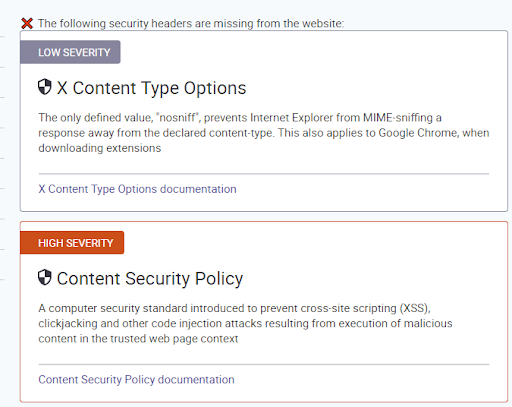
The test also shows in detail what issues are causing problems on your website and how you can fix them.

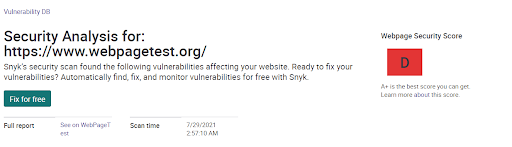
Our website test shows security issues. So, we can fix that by doing a complete Website security analysis.

As you can see these are the content security issues that need to be resolved on an adhoc basis.
If you are looking for a comprehensive test that can check all issues on your website in detail, then Web Page Test is the best tool you can get. The only problem with this speed testing tool is that it doesn’t allow you to download the complete PDF that can help you fix all the issues on the page.
>>> Decrease Your Website Page Load Time. Get in Touch to Discuss How It Is done. Call Us Today
4. Google Pagespeed Insights
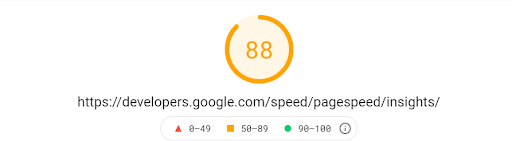
If you are looking for a non-technical test for WooCommerce performance, then Google Pagespeed insights is the best test you have got.
It can test site performance easily and shows everything in colorful graphs.

The testing tool automatically shows how much speed you should aim for. In our case, the site speed is slow.

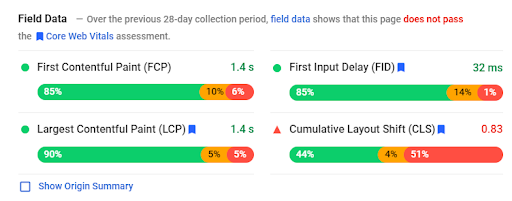
We know what is the reason for this speed problem. CLS score is low in our case and that is the major reason the site performance score is low.

We check further for the problem. As we can see, there are three reasons that we can improve overall website speed. First Contentful Paint (FCP) shows the first text or image that is loaded on the site. This is an element that the user can interact with. In our case, this score needs improvement.
Similarly, we know that CLS scores are also low.

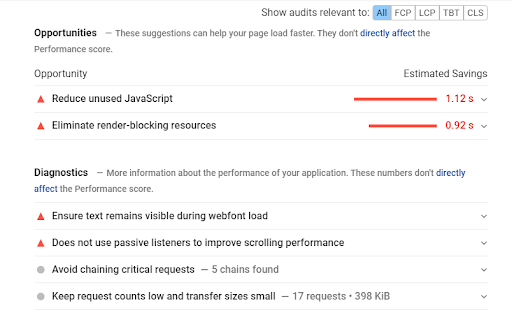
Google Pagespeed Insights tool automatically shows opportunities that can be used to improve site performance. As you can see that JavaScript on the page is taking almost a second to load and that can be reduced. Similarly, render-blocking is another issue for delay in load time.
5. Google Lighthouse
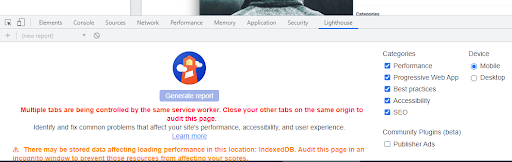
Google Lighthouse is already available in Chrome browser. To get to it, simply click on the Inspect button and then press Lighthouse.

Lighthouse can fetch both mobile and desktop reports. In our case, we are testing a website on mobile.

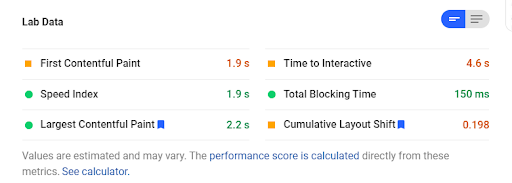
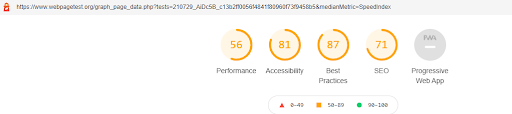
Here is the result of the Lighthouse performance test. Now we will click on each one of them to know what is the reason for such bad performance.

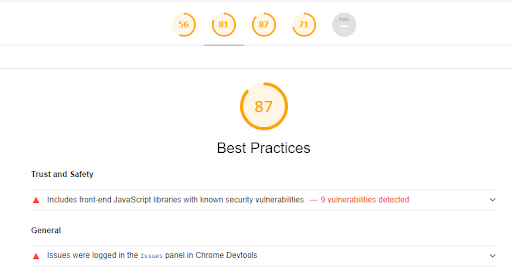
The tool shows issues and then provides recommendations to solve them easily. Here we have a front-end JavaScript library issue. This is a vulnerability that Google says we should resolve soon. Resolving this issue will automatically increase our site score.
This test is also very comprehensive and anyone can run this test even if they are not from a technical background.
Bottom-line
These are some of the best speed testing tools that you can use to improve your WooCommerce performance. All of these tools focus on Core Web Vitals. They offer recommendations that can help the users to improve overall site speed.
You can resolve most of the issues highlighted by the performance testing tools yourself. If you are not tech-savvy, you can hire a WordPress development expert to get the job done.
