Revolutionising The Web – Pioneering Web Design Trends of 2024

As we stepped into 2024, the website design world continued to evolve, taking learnings from the rich insights and experiences of 2023. Last year taught us the importance of creating web design and experiences that are not only visually appealing but also engaging, interactive and user-focused. Users today expect more from their online interactions—they seek immersion, personalisation, and direct engagement. This has led to the rise of several key trends in 2024, it’s evident that the future of web design lies in our ability to blend visual innovation with practical, user-centric solutions, creating experiences that resonate more deeply with users.
If you’re looking to build or redesign a website or just even manage one for your business, it’s important to stay up-to-date with the latest web design trends. Keeping your site updated with these trends and standards will not only help your website stay relevant but also to you get the most out of it.
Web design is a constantly evolving field that embraces creativity, innovation and the future-proof aspect. I’ll try not to go into the details of the impacts of web design trends, but to summarise, it provides your business with an opportunity to showcase your brand, and business and sell services to your online visitors. Web design trends like animation, interaction, and immersive experiences, can bring your creative vision to life and help you communicate better with your audience and help you achieve website goals.
With this article, you can make better decisions while selecting a WordPress business theme for your website or even while designing a custom WordPress website.
Table of Contents
- Why do web design trends matter?
- Web Design Trends of the Past
- Moving into 2023 Web Design Trends
- Conclusion
Why do web design trends matter?
For businesses in the digital space, staying updated with the latest website design trends and understanding what users value today is crucial. These trends directly impact user experience and hence, overall online business success.
Keeping updated on the latest design trends and implying them in your website can keep you clear in terms of website design and development. Leaving design apart, we’ll also need to focus on the website’s usability to increase conversion actions such as generating leads and boosting sales. Trends can help your business stand out from competitors, leaving a lasting impression on visitors and establishing credibility.
By showcasing innovation and customer-centricity, you can attract more customers and drive long-term growth. In summary, staying current with web design trends is essential for creating impactful websites that drive user engagement and contribute to business success.
Web Design Trends of the Past
While minimalism and simplistic website design trends were on top in the past, recent years have been kind towards exceptionality and uniqueness with a focus on user experience. Simple, clean layouts and muted colour palettes have made way for vibrant interactive layouts. You’ll notice the shift towards dynamic elements in web design in recent years and it is no surprise that more websites are utilising animation, moving elements, and illustrations for their good.
As we look back at the web design trends before 2023, we can observe how they have evolved or disappeared, leading to these trends in 2023. Up until 2021, minimalism was the choice for most websites with clean and simple designs dominating the web. Moving into 2022, a shift towards creative, colourful and modern designs was in place.
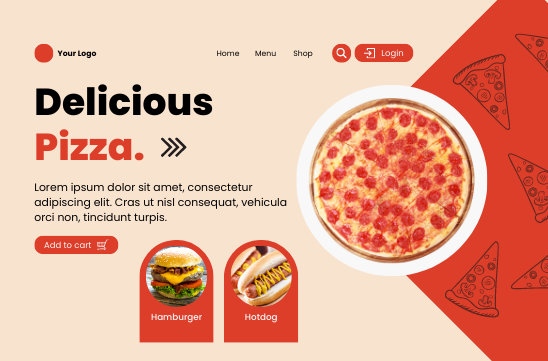
Website designs now are more focused towards bold colours, illustrations, and interactive visuals to create visually striking experiences and make a statement for the brand to stand out.
Moving into 2023 Web Design Trends
Website designs have now more focus towards dynamic movement and immersive experiences. Animation, parallax scrolling, and interactive elements are now known to create a sense of authenticity. These dynamic design elements capture attention and encourage users to explore and interact with the website further.
Accessibility is also gaining prominence as designers are focusing on creating websites that are usable and accessible to individuals with disabilities. On one hand, it ensures equal access to your services and on the other, it has its aesthetic and business benefits. Mobile responsive design and user experience aspects of designs have also been of focus recently with Google focusing on those for better search engine optimisation and rankings.

Fulfilling proof and social trust aspects for your audience never goes away. From including testimonials, and reviews snippets to designers incorporating eco-friendly practices and highlighting associations with non-profits, this trend reflects the increasing awareness of the environmental impact and gains audience trust in many ways. This works even better while designing eCommerce websites.
Surely, the goal to provide a seamless user experience has never changed. The main objective of the website can not be fulfilled until the users like the design and more importantly if they can interact and use the website. These emerging trends will help businesses create engaging, user-friendly, and socially responsible websites in the ever-evolving digital landscape.
Let’s have a closer look at the more design-centric factors of website design.
Colour
It does not matter which year or design trend, colour always matters and that holds true for website design. Moving on from early 2019 to 2022, we saw websites using simple colours to vibrant and moving colour tones. But 2023 has inclined towards finding a balance between these two aspects of website design. This indicates a shift towards offering a creative & modern design while also offering simplicity and usability.

Typography
Typography is more than just choosing fonts; it’s about creating a visual identity for your brand. And surprisingly, the website fonts have changed significantly over the last 3-4 years. The mission back then was to use a clear font and color palette but now it has come down to custom fonts. The typefaces are now closely related to brand designers no longer have to rely on the standard fonts.

User Interface (UI) and User Experience (UX)
Intuitive navigation, interactive elements, personalised designs/experiences and engaging visuals are some of the areas with notable trends in the web design industry. The recent changes in the UX design focus on enhancing website usability and improving website retention.

Animation and Interactive elements
The trend of using animations and interactive elements in websites is only getting better with time and they seem nowhere near the end. Why would it be so? It adds life to your website, with animations and interactive elements you can captivate your audience.
Responsive and Adaptive Design
Another significant trend we can not ignore was the emphasis on mobile-responsive design. With the increasing use of mobile devices and tablets, websites had no choice but to adapt and provide seamless experiences across all devices. Mobile-first design approaches are now more of a compulsion, ensuring website optimisations for smaller screens and other interactions like touch features. No wonder, the trend continues to be important in 2023 and it is only more likely it will remain so in the future.
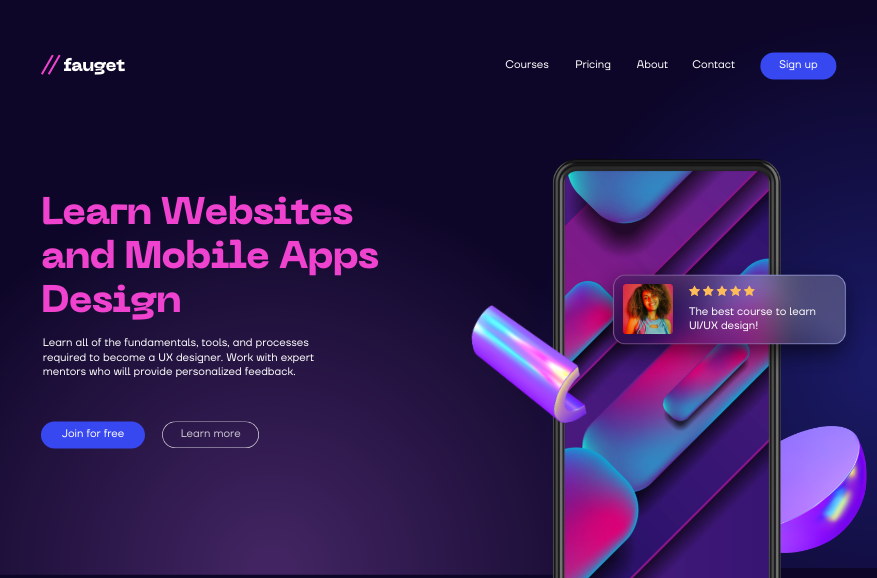
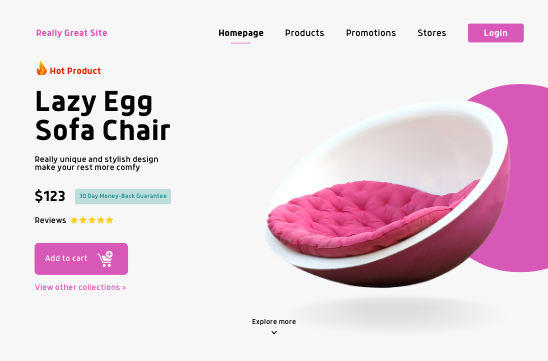
3D Content Claymorphism
Web design went one step further with the use of 3D graphics on the website and the emergence of clay morphism. This is not a recent trend but has seen significant growth in recent years. With 3D content clay morphism, you can add depth, texture, and interactivity to your website, creating a unique experience.
Retro Design
Is Retro web design ever going away? I personally do not think so! Combining old and new for the good is almost never out of style and effectiveness. If you are looking for a unique, vintage and yet fully functional website, try Retro Designs!
Sticky Header
I know this has been around for a long time now! But we can’t simply underestimate its effectiveness and value addition to user experience. Not just sticky headers but any sticky navigation might do the job. They are especially handy if your page is large and has a lot of content. Not only does it improve usability and reduces friction but it also keeps your brand visible and easily navigable throughout the website browsing journey.

Interactive Story Telling & Micro Interactions
Interactive storytelling has transformed website design – turning static pages into engaging touch points, stories with animations, videos, and audio. This can include scroll-triggered effects, immerses users in a narrative, encouraging them to actively participate resulting in significantly higher engagement rates, as visitors are more inclined to invest time in content that engages them through a dynamic, story-like progression.
Websites utilising this approach have noticed a boost in engagement, as visitors are drawn to explore content that unfolds in an interactive manner. This trend highlights a move towards creating more emotionally resonant and engaging online experiences.
Clean white spaces are still powerful
While I talked about how modern, creative and unique designs are becoming popular, the use of white spaces still makes sense to designers and the designs have worked very well. I won’t focus on the same things we’ve been hearing; “clean white spaces enhance readability, draw attention where needed, and provide a sense of elegance”. But yes they still work in 2023! Not all websites need to be colourful and trendy while leaving out a clean design. So, here we are still talking about how powerful white spaces can be if you can get them in the right way.

Conclusion
The world of website design continues to evolve and change for the better leaving us the only option to continue to be updated and implement these changes as feasible with our website. No more are we only concerned about creating a website with a perfect design, we need to look at the overall aspects of the design like the factors we talked about before.
Didn’t see the trend you were looking for? Let us know in the comments below. Also, feel free to send us a message if you need any help with WordPress website design in Sydney or anywhere in Australia.
