How To Convert Figma Design To WordPress

Looking for easy guide to convert Figma Design to WordPress? Converting Figma designs to a fully functional WordPress site can be challenging especially when you are not a tech savvy person or a web developer. In this comprehensive beginners guide , we’ll explore ways to convert your Figma designs to WordPress websites.
Table of Contents
Figma And WordPress
Figma is a popular design tool providing an efficient, collaborative environment. However, when it’s time to turn these designs into live websites, WordPress emerges as the clear favourite.
WordPress isn’t just popular; it comes with a host of amazing features like flexibility, extensive range of plugins and a huge active community. When you migrate your designs to WordPress, it opens up a new array of possibilities for websites – easy content management, improved SEO, and endless integration options. WordPress, with its immense popularity and versatility, is your ideal CMS to bring your ideas to digital reality.
WordPress offers a user-friendly interface, making it accessible even for those without deep technical knowledge. For Figma designs, WordPress provides the perfect platform to bring your collaborative efforts to fruition.
You may be wondering about ways to convert designs from Figma to WordPress, especially if you are not a tech wizard? That’s what we are going to uncover in this guide. Our guide is tailored for beginners and those seeking a straightforward path to website creation. So, lets get started on the process.
How to convert Figma Design to WordPress?
Preparing For Migration
Before diving straight into the conversion of your Figma designs to WordPress CMS, it’s essential to have a pre-migration checklist. This includes all the necessities you may need to go through before starting out on the migration process. But, we’d like to think of this pre-migration as the part of the process to ensure that every aspect is planned and organised, paving the way for a smooth transition.
Finalising & Evaluating the Figma Design
We start by preparing your Figma designs and making sure everything is assessed and ready to migrate. Firstly, evaluate the layouts, components, and user interface elements, ensuring they are well-structured and align with web design principles, making the conversion process more straightforward.

Organising your Figma design efficiently is crucial. This involves grouping elements logically, naming layers and components clearly, and ensuring that the design is scalable and adaptable for web development.
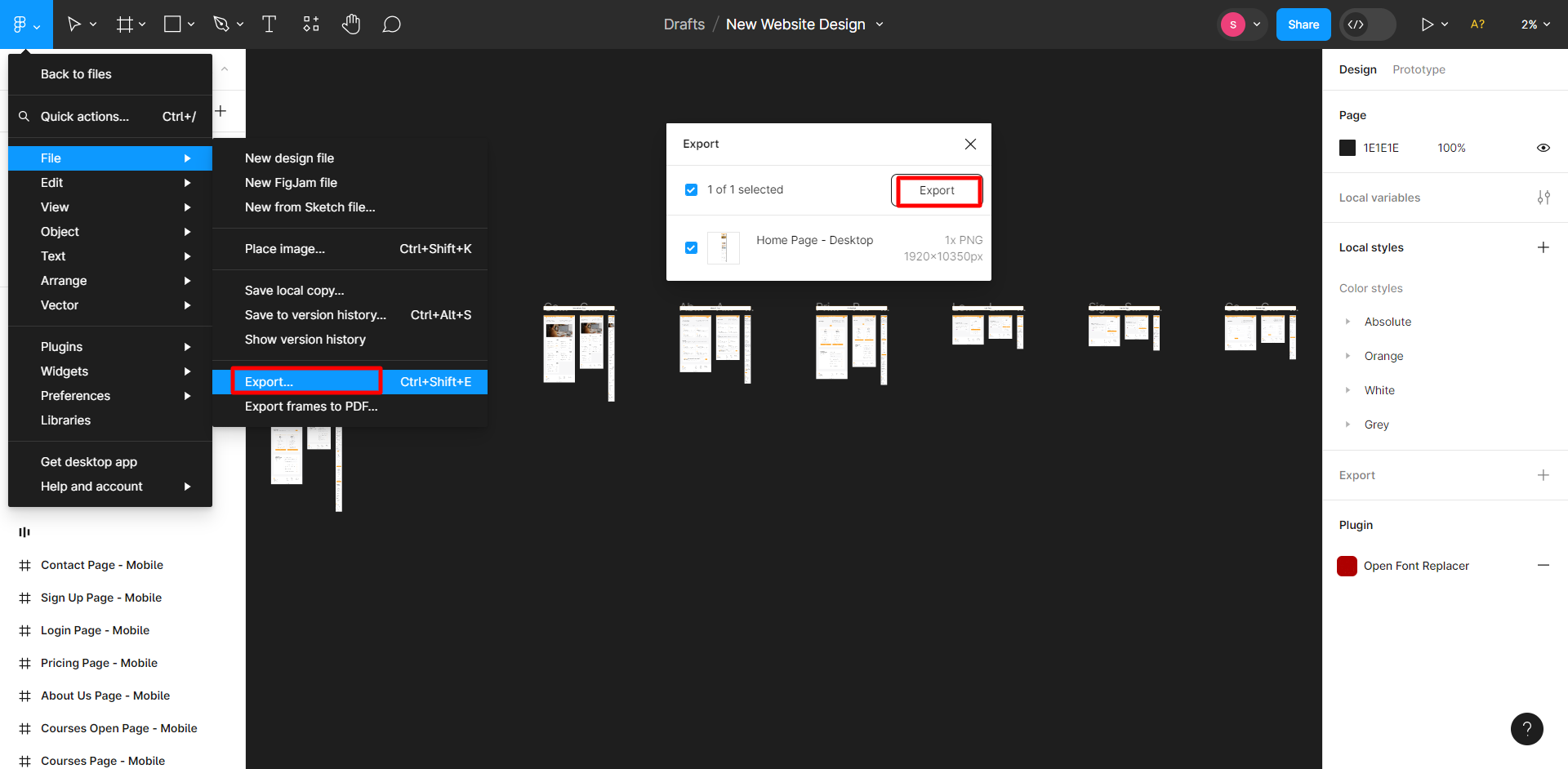
Exporting Designs
You need to export your designs from Figma correctly, which includes exporting assets in the right format and resolution, ensuring they are ready for use in your new WordPress website.

WordPress Setups
Then, setting up your WordPress environment is the next step. This includes choosing the right hosting, installing WordPress, and making initial configurations for your upcoming site to match your requirements. You also need to set up your domain name and hosting servers if you haven’t already as you’ll need to install WordPress on your domain/hosting.
We might cover some of the configurations for WordPress in later steps but to give you an overview, configuring your WordPress settings correctly is essential – setting up permalinks, privacy settings, and other basic configurations to ensure your site runs smoothly. Some of these are not necessary for some methods of migrating Figma to WordPress.
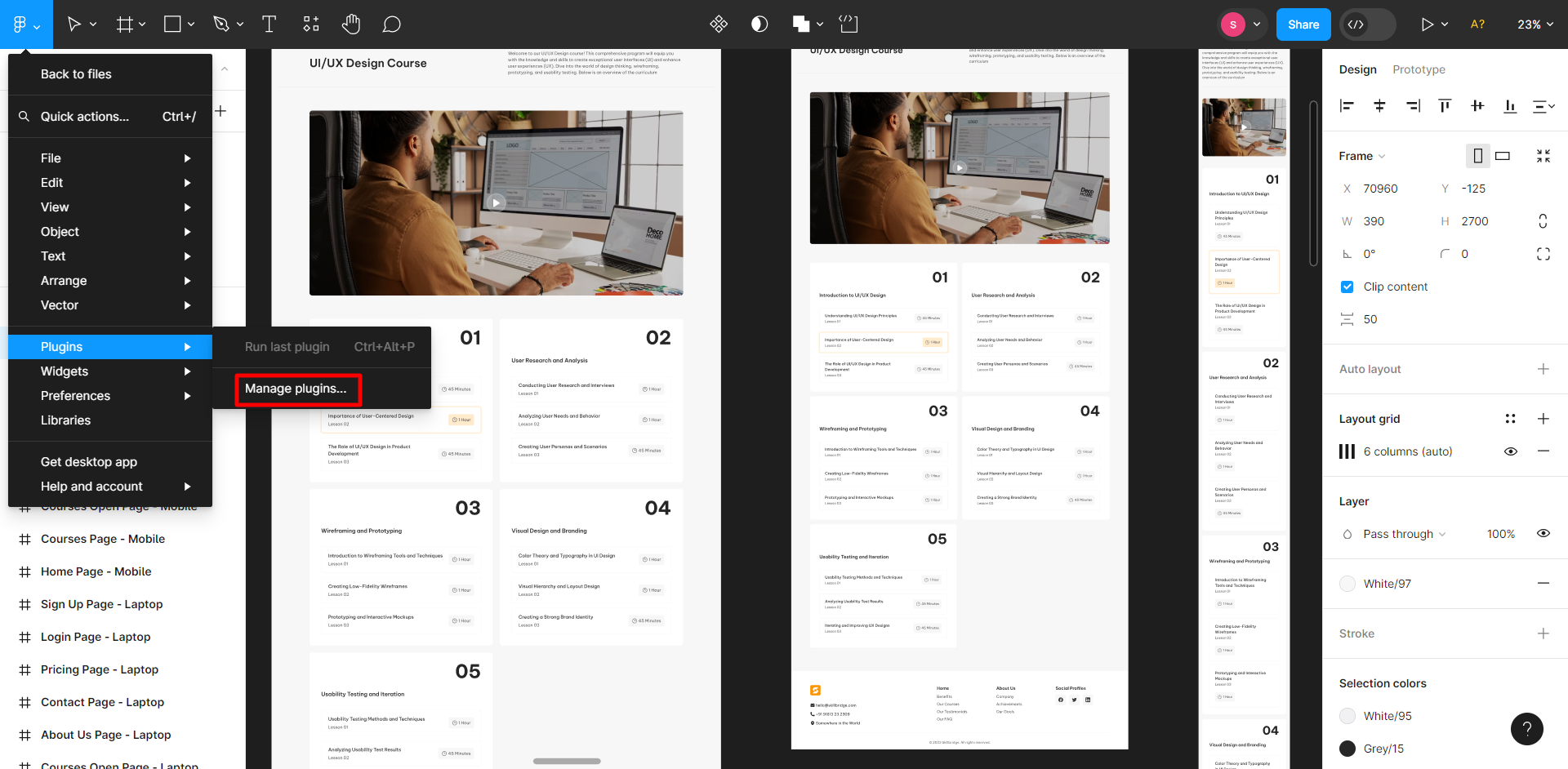
Identify and install the necessary plugins and page builders that will aid in the conversion process. This might include Elementor, Beaver Builder, or other tools that help in replicating your Figma design in WordPress. Also, choosing the right WordPress theme is equally important. It should complement your Figma design and provide the necessary flexibility and customisation options to achieve the desired look and functionality.
Backup
This is required if you already have a website and are looking to redesign your existing website with your new Figma website design. Always back up important WordPress including themes, plugins, core files and databases before starting the migration process including your original Figma files, existing website files, configurations and any other assets.
Method 1: Figma to HTML and HTML to WordPress
This is the traditional and most straightforward method of replicating your Figma design in WordPress. If you are not a web developer, this might not be feasible for you as it requires some coding skills.
Step 1: Convert Figma Designs to HTML
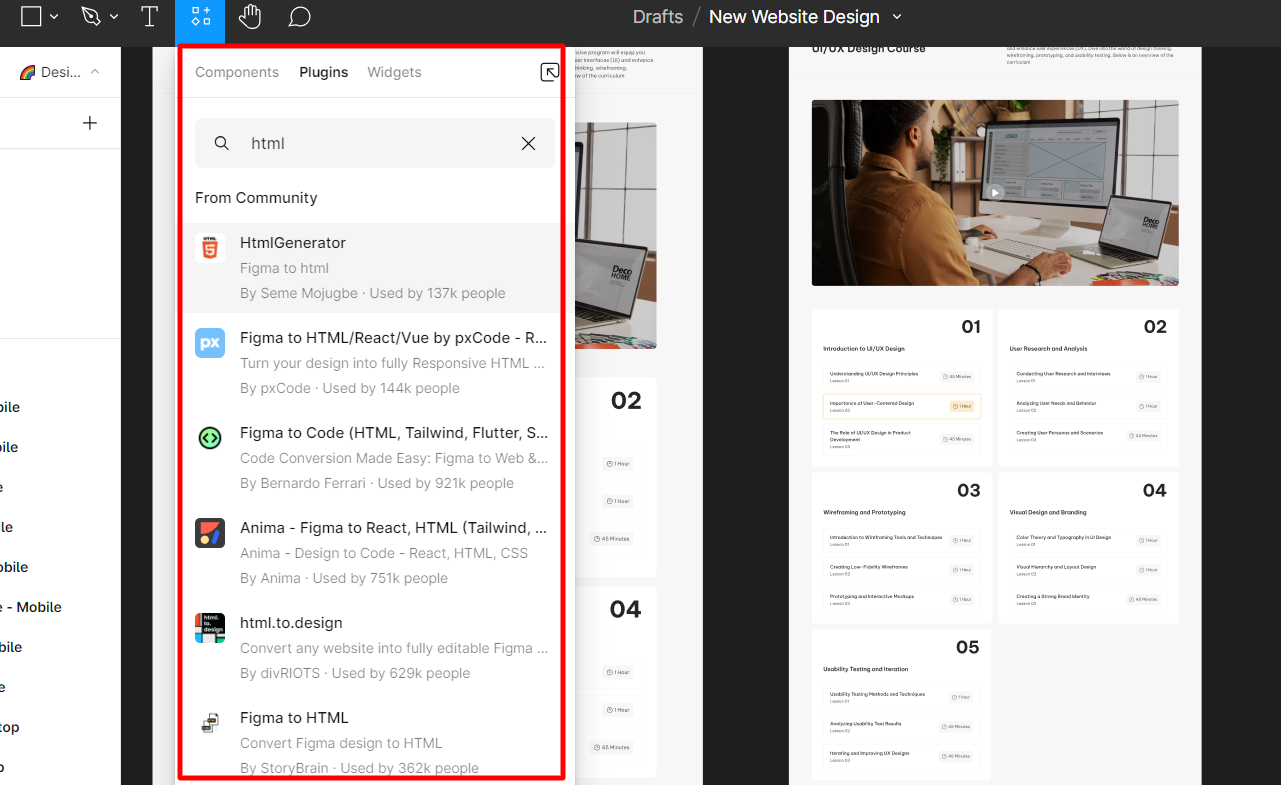
The first step in this method is to convert your Figma designs into HTML – a web-compatible format. You can do so by one of the two ways – using plugin or converting manually.
This involves using CSS frameworks like Bootstrap or Foundation. If you’re comfortable with HTML and CSS, this approach allows you to control every aspect of the design. It’s more time-consuming but offers complete customisation.

You can also use plugins to convert Figma designs to HTML automatically. While they are easier, they might not always provide the level of quality and control manual coding does.

Step 2: Custom WordPress Theme
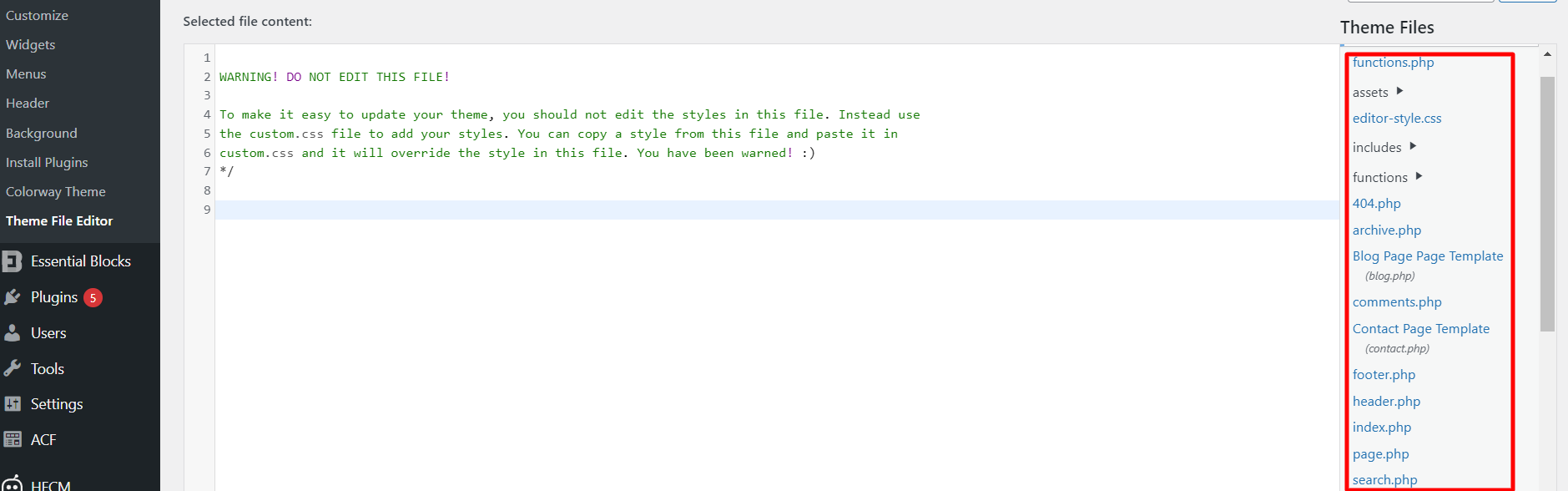
Once your HTML files are ready, the next step is to transform them into a custom WordPress theme. This means creating key WordPress files as listed below:
functions.php: This is the backbone of your WordPress theme, where you define functions and features of your theme.
style.css: This file controls the visual styling of your theme using CSS.
header.php and footer.php: These files define the global header and footer of your theme.
index.php: The main template file in WordPress, used to display a page if no specific template files are assigned.
single.php and page.php: These are used for displaying single posts and pages, respectively.

You can also use a WordPress basic theme to give you the foundation for the files and you can customise the files with your HTML design. Choose a theme that is basic and has the necessary PHP files. This will allow you to skip the first step of creating the necessary PHP files and customise the theme according to your needs.
Step 3: Customising and Testing
After setting up these files, it’s time to customise and test the custom theme you just built.
To customise your design and functions, open up the files and incorporate your HTML design into the WordPress theme structure. You will need to figure out the files you created in the above steps and the cause-effect of these files in the website theme organisation.
Also, this will require some PHP coding to ensure your design and website is correctly displayed.
You might want to add custom functionalities like search bars, comment sections, or social media integrations, depending on your design requirements. This can be done by editing these files you added earlier. If you need more customisation, you will need to add new files or edit the ones present now.
And.. your new WordPress custom theme is ready with the design you want. Now, you need to test, customise and finalise the new design. Ensure that your theme works well across various web browsers and mobile devices, maintaining consistency in design and functionality.
Feels like this is too much coding and technical work? Try one of the methods below.
Method 2: Figma to WordPress using a base Theme & Page Builders(Elementor)
If you are not code-savvy but are well versed in using WordPresss with page builders, this might be your preferred method to convert Figma design to actual WordPress files. You can utilise a base theme with a page builder like Elementor in this method.
We’ll assume you have already installed WordPress on your domain before we proceed to the steps.
Step 1: Choose Your Base Theme And Page Builder
Firstly, choose a simple yet customisable WordPress theme to start with. The theme should allow customisations and it’ll be better if they are basic with powerful capabilities. Something like Astra WordPress theme should do the trick.
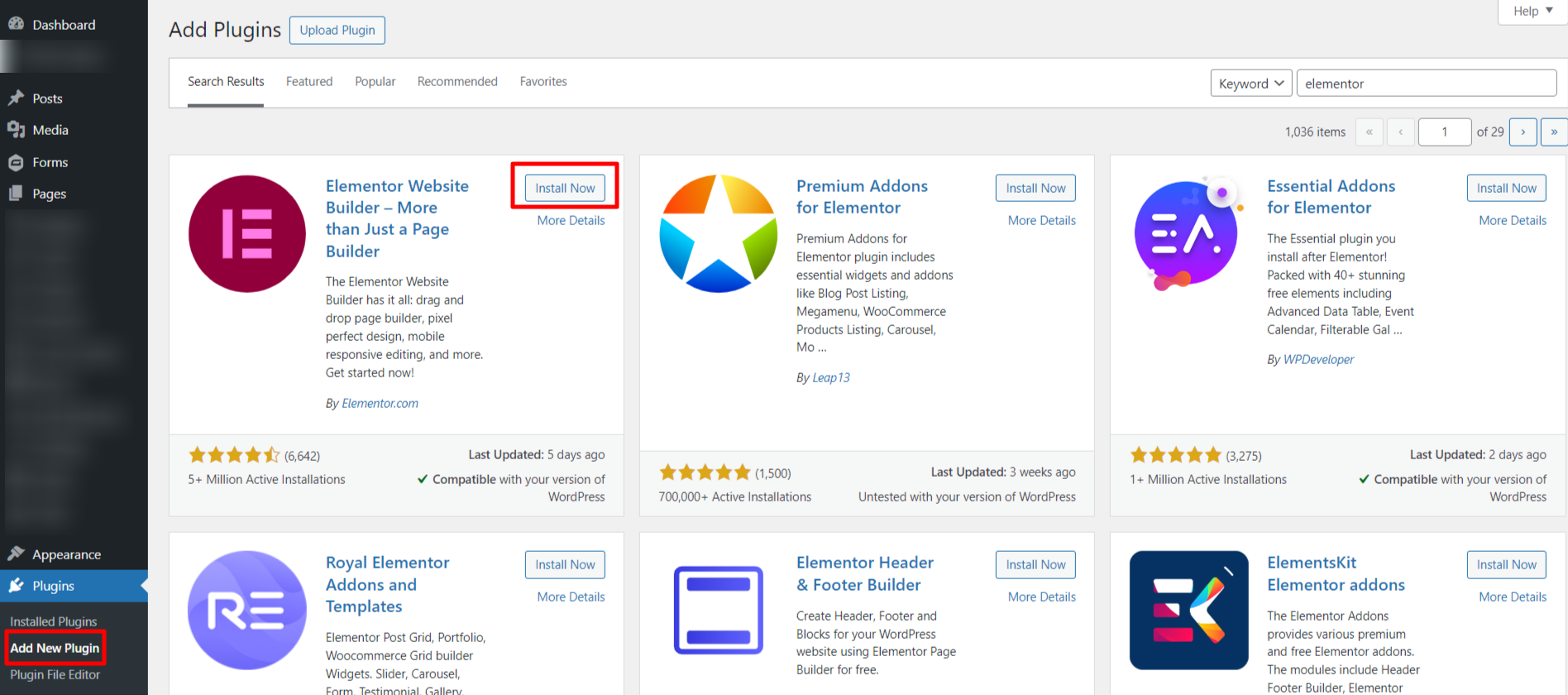
After installing the base theme and the mandatory plugins required for basic functioning, you will also need to install page builders like Elementor or Beaver Builder to help you convert your design to a functional website. These page builders are easy to use but you have to be familiar with them to make the best use. You should select a page builder that you have used previously if you want less hassle. Otherwise, you might need to spend some time learning and getting used to these page builders.

Once you have WordPress installed on your hosting server, add and activate your chosen page builder plugin, like Elementor, you can then move on to the design process.
Step 3: Create a New Page and Start Designing
Now that everything is in place to start the actual page designs, we start creating the pages in your design files. Now, you will have to recreate your Figma design with the Elementor or your preferred page builder.

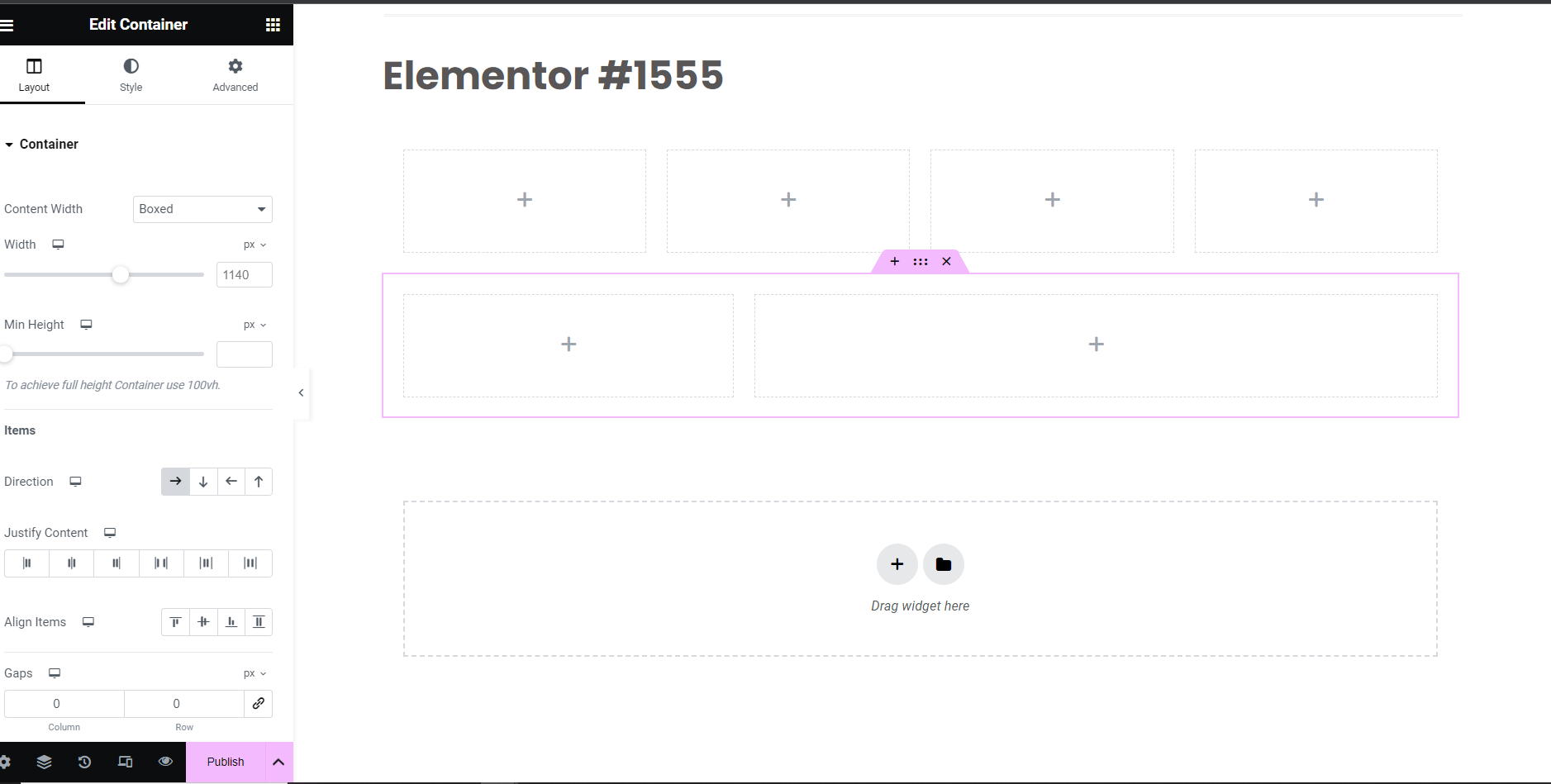
Once you are in the WordPress dashboard, create a new page and open the page with Elementor. Then, it’s all straightforward. Utilise Elementor’s intuitive drag-and-drop interface to replicate your Figma design, adding sections, columns, and widgets as necessary.
Step 4: Customise on Elementor To Match Your Design
Elementor page builder is easy to use and allows you to match the website design with your existing Figma design. Some components can also be coded with HTML.
Also, you can save/reuse the blocks and sections if they are used in more than one page. Another part is the images, you can also upload any images or graphics from your Figma design into the WordPress media library and incorporate them into your Elementor layout. Customisation is not an easy task, you may have to find out more than a way to reflect your designs in your website. After completing the design for a page, redo the process for all of the pages in your website.
Step 5: Test, Optimise, and Publish
For testing, preview your design across different browsers and devices to ensure consistency. Another part you want to take care of is the website speed and performance. Optimise for speed and performance, then, once everything looks perfect, hit the “Publish” button. Your design is now live!

Still feel this is complicated and not the right method for you? Try another method using the Figma to WordPress conversion tools.
Method 3: Use Conversion Tools
An automated Figma conversion tool is the best solution for people without coding and technical experience. There are some export tools and plugins that will help you with Figma to WordPress conversions.
These tools help you to convert Figma design prototypes to custom websites within minutes. Compared to third party tools, Figma export tools produce more bug-free results. You can find a suitable tool that can smoothly streamline the entire process.

Though an automated export tool can be useful and efficient, it may lack quality and is not recommended for complex Figma designs. You will need to assess your design as well as the tool before making the tool or plugin selection.
Using an automated tool for the conversion can be faster and cheaper, but this can compromise the quality and customisations you may want.
Method 4: Hire Professional Developers To Convert Figma Design To WordPress
This is the best option you can go for. Why you may ask? DIY methods exist and are feasible but they often lack the refined touch that years of professional experience bring. This holds especially true when it comes to converting Figma designs into WordPress websites.
At WP Creative, our first step is always to understand your design inside and out. We take the time to discuss and align on all the specifics with you, ensuring the process is tailored to your unique needs and vision. With professionals by your side, you can rest easy knowing your website is in capable hands.
Bring your Figma website design to reality. Send us a message to get started with our Figma to WordPress website conversion services.
FAQs
How much do you charge to convert my Figma designs to a WordPress website?
The cost of building a WordPress website out of a Figma design depends on the design complexity and your overall website requirements. Book a free consultation to learn more.
How accurate is the conversion from Figma to WordPress?
We, at WP Creative are experts at designing WordPress websites. We can accurately convert your design into a fully functional website with our years of experience. Sometimes this accuracy depends on the tools and page builders used. If you are not a web developer, it might be challenging to accurately reflect your design in a WordPress website.
Do I need to be a web developer to convert Figma designs to WordPress?
While web development skills certainly help the process, they are not always necessary. Tools and plugins can facilitate this process for those without extensive development experience. However, for complex Figma designs, hiring a professional might be the best option.
How long does it take to convert a Figma design to a WordPress site?
The time frame varies based on the complexity of the design and the method used for conversion. Manual coding can take longer, while using page builders or hiring professionals might speed up the process.
Can I use plugins with my WordPress site converted from Figma?
Absolutely, after your Figma design is converted into a WordPress theme, you can enhance its functionality with the wide range of plugins available for WordPress.
