How to Add Google Analytics 4 to WordPress

As of July 1, 2023, Google will no longer support the older version of Universal Google Analytics, hence the company is encouraging website owners to switch to Google Analytics 4– its new GA property. Once the sunset occurs for the Universal Analytics property, it will no longer be possible to access the information that was stored in the prior version.
The purpose of this post is to provide guidance on installing Google Analytics 4 on a WordPress site or a WooCommerce shop. The whole procedure and numerous options for integrating Google Analytics 4 will be covered here.
Adding Google Analytics 4 to WordPress: A Step-By-Step Guide
This step-by-step guide covers the entire process for integrating Google Analytics 4, as well as all of the available options.
If you’re using Google Analytics 4, make sure you’ve set up a property.
The Google Analytics 4 property must first be established in your Google Analytics account. It is simple to build a GA4 property.
- Go ahead and sign up for Google Analytics.
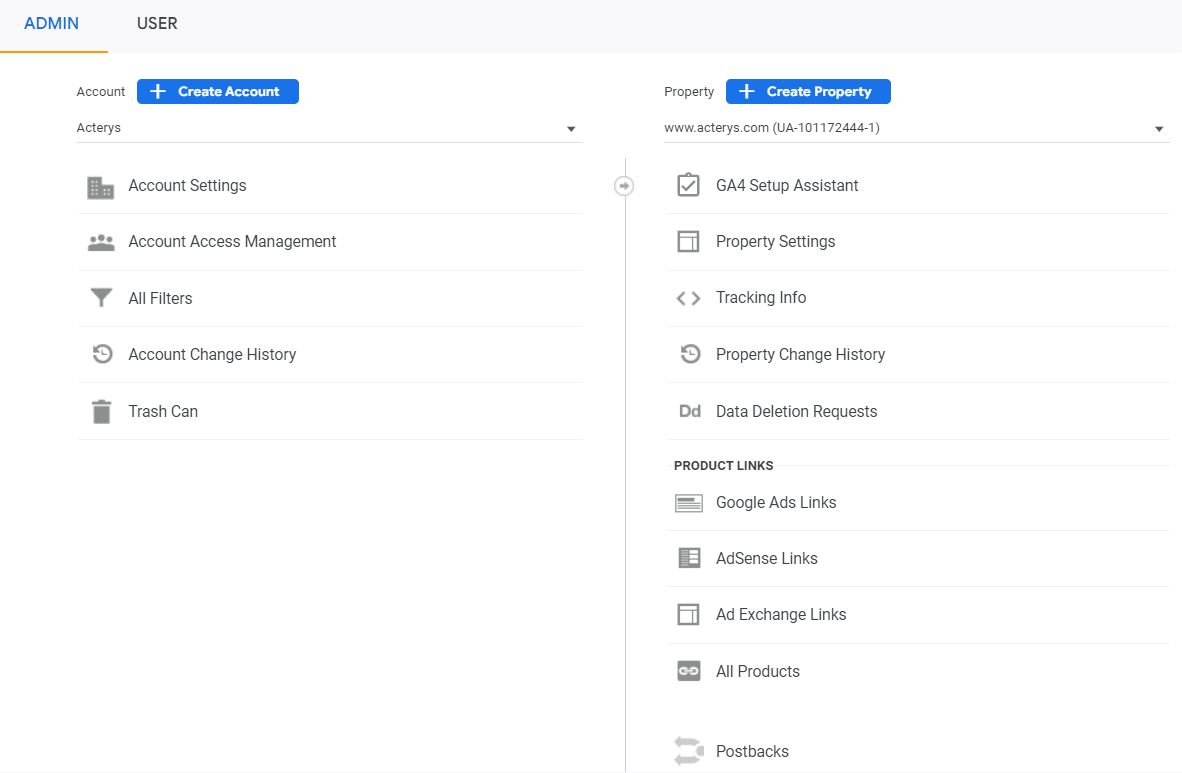
- Create your GA4 property by going to Admin > Create Account.
- After you sign up for an account.
- Change Property > Add New Property
As a default, GA4 property configuration will be applied to your account. Click the Advanced tab if you’d rather configure the Google Analytics property. If you have a WordPress site and have just established a GA4 property for your account, you must install the GA4 property’s tracking code on your site before it can begin collecting data.
Here are the three best practices for implementing the GA4 code on a WordPress site.
Google Analytics 4 (GA4) Best Practices
-
Put in the GA4 Code Manually (Hard Code it)
- If you use WordPress, you only need to copy and paste some code into your site’s header section to authorize Google Analytics to gather data on site visitors. To accomplish this, log in to the administrative area of your WordPress site.
- Select Appearance > Editor at this time.
- You may see the coded theme folders.
- Now open your theme’s Header.php file. Header.php provides a place for the GA4 code to be placed in your WordPress site’s header.
- Put the code before the closing /head> tag on your WordPress site.
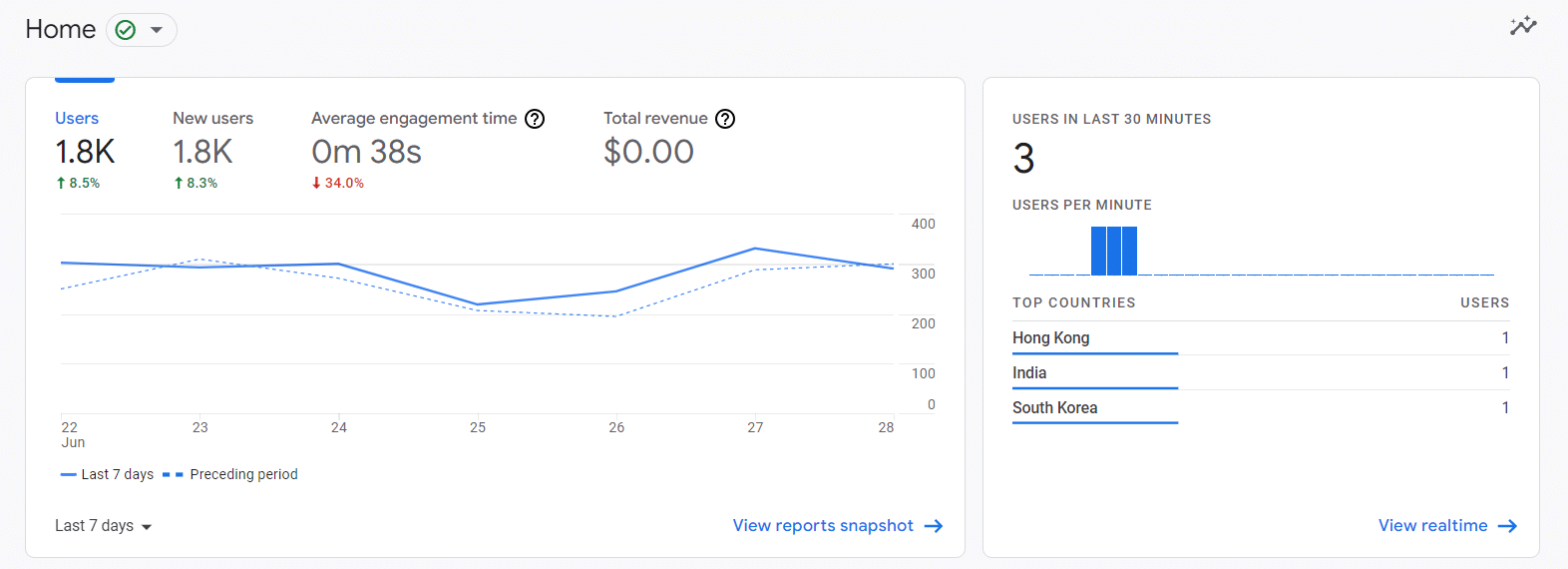
After inserting the code into your WordPress site’s header, you can verify its functionality by going to the GA4 property. Your WordPress site’s visitor count is updated in real-time. Your website is correctly configured with GA4 if you can see the data in real-time.

Need Help with your WordPress Site?
-
Use the Header & Footer Plugin to Insert Your Own Code
Alternatively, you may use a plugin for WordPress called Header & Footer to integrate the Google Analytics 4 property code into your site’s HTML. The plugin makes it possible to edit the site’s header and footer independently of the editor. The WordPress plugin directory is where you can get the Header and Footer add-on.
Incorporating the plugin into your WordPress site is all it takes to get the necessary code installed. Putting it simply: it’s a piece of cake. Apply Version 4 of Google Analytics by use of the Google Site Kit Plugin.
The GA4 plugin for WordPress makes it easy to integrate the GA4 property code into a website. The GA4 plugin will make it simple to integrate any Google-specific code into your WordPress site. Adding the code and turning it on is simple even if you have no understanding of what the code does. Google’s Site Kit makes it easy to implement GA4 code on your website. There are more than 500 reviews and over 200,000 live installs of it.
How Do I Enable GA4 Web-Based Tracking in WordPress?
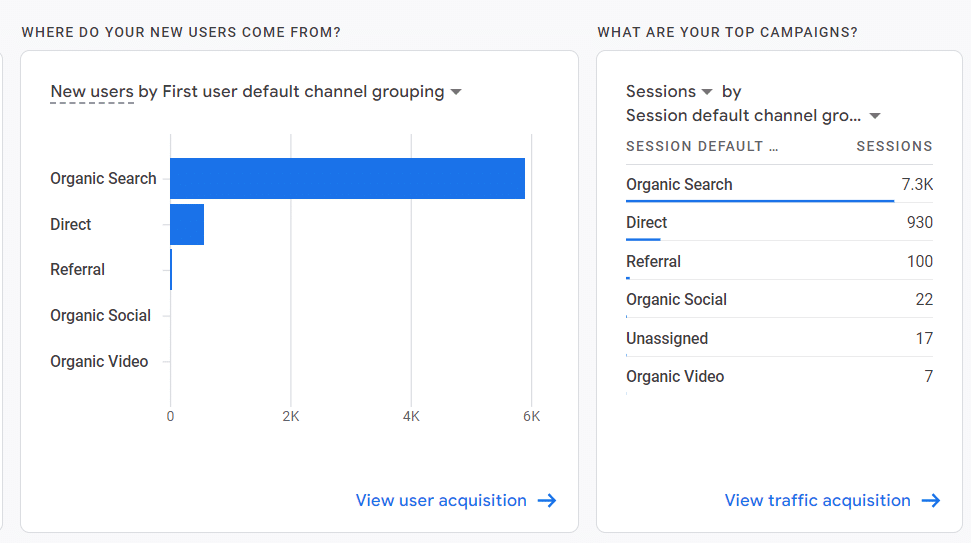
After adding the code to your WordPress site, you can quickly monitor your paid marketing and Search Engine statistics in GA4. The dashboard will provide you with information on current and former site visitors in real-time.
Need Help Configuring a GA4 Property?
We have the experts you need to help you expand your WordPress website’s capabilities. If you need assistance with WordPress, our team of developers can handle it. We can help you optimize your site for speed, enhance your analytics, and take it to the next level of scalability.
Get in touch with our WordPress developers right now if you’re curious about our methodology.